【保存版】ENSのアイコンに、自分のNFTを設定する方法 ―(分散型ソーシャルグラフのアイコン変更も)
- 2021/12/21 13:46
- 初心者
- ENS, OpenSea, 分散型ソーシャルグラフ
- 【保存版】ENSのアイコンに、自分のNFTを設定する方法 ―(分散型ソーシャルグラフのアイコン変更も) はコメントを受け付けていません

分散型ソーシャルグラフ「CyberConnect」のリリースもあり、ENS(イーサリアム・ネーム・サービス)の活用先が増えてきましたね!
近頃はイーサリアムのGAS代も落ち着いてきたので、今のうちにENSを取得しておくことをオススメします。
今回の記事では、ENSの自分のステータス(プロフィールアイコンや、自己紹介欄など)を変更する方法を具体的に解説します。
ENSについておさらい
ENSとは何???という人は、こちらのブログ記事にまとめてあるのでご覧下さい。
カンタンに言うと、イーサリアムのウォレットアドレス用のドメインです。
解説記事:ENSとは何か?
ENSなんて知ってるよ!って方は、先へお進み下さい。
ENSを今取得するとして、いくら必要?
ENSは、1年500円~です。決済時にガス代かかりますが、今だったら5000円くらいで済むはずです。
500円×10年契約=5000円
ガス代=5000円
これらを足しても、1万円あれば1年分のENSが取得できそうです。まあまあ安いですね。
ちなみに耳の痛い話をしますが、ENSの取得を2ヶ月前にやっていたら、約300万円の $ENS トークンが振ってきました。
Cryotoでは、何事も早くやる人が得をします。(損することもありますが)
関係記事:ENS保有者に対して300万円のエアドロ
ENSのステータスの変更方法
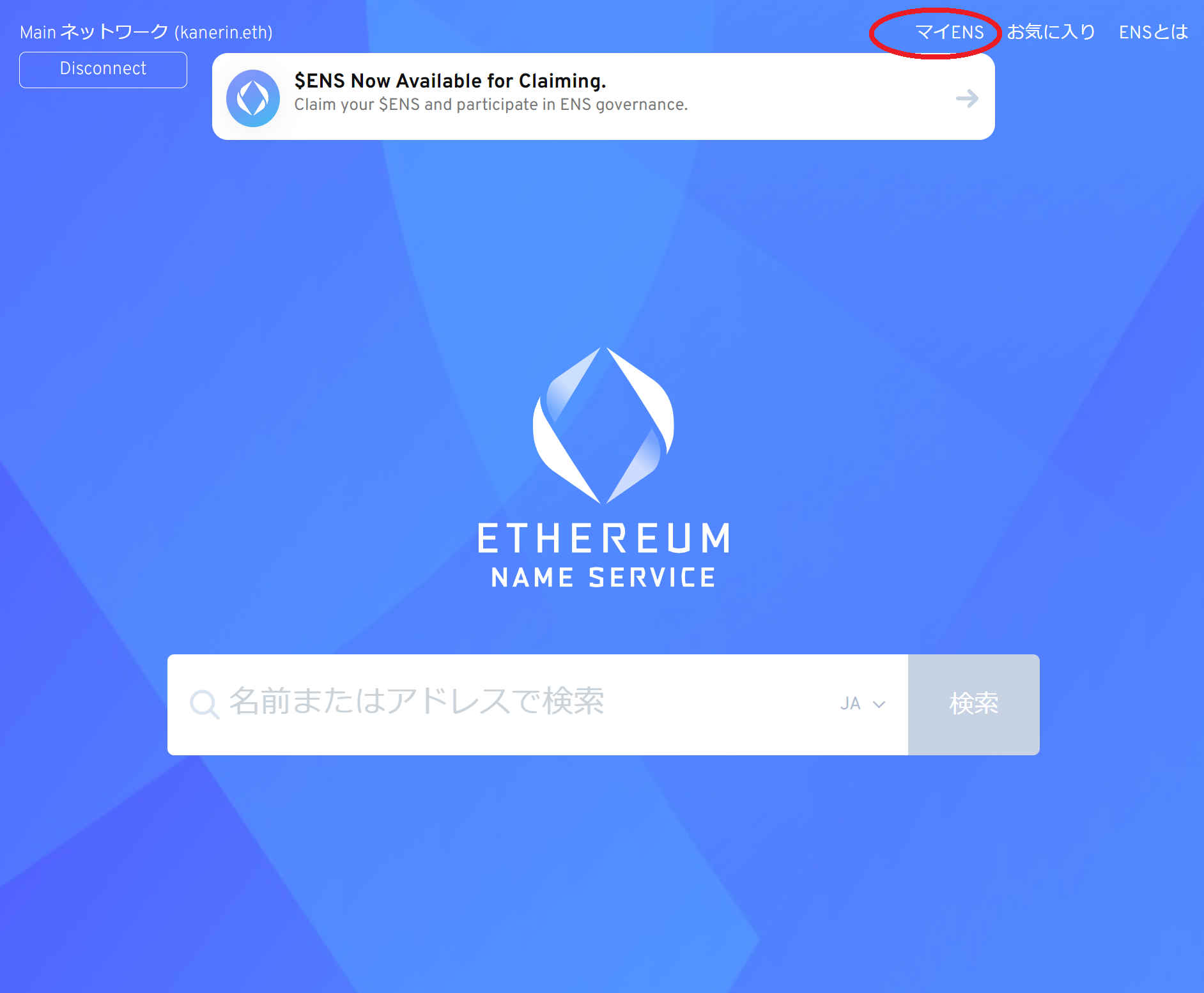
ENS公式サイト:https://app.ens.domains/

1.↑「マイENS」をクリック

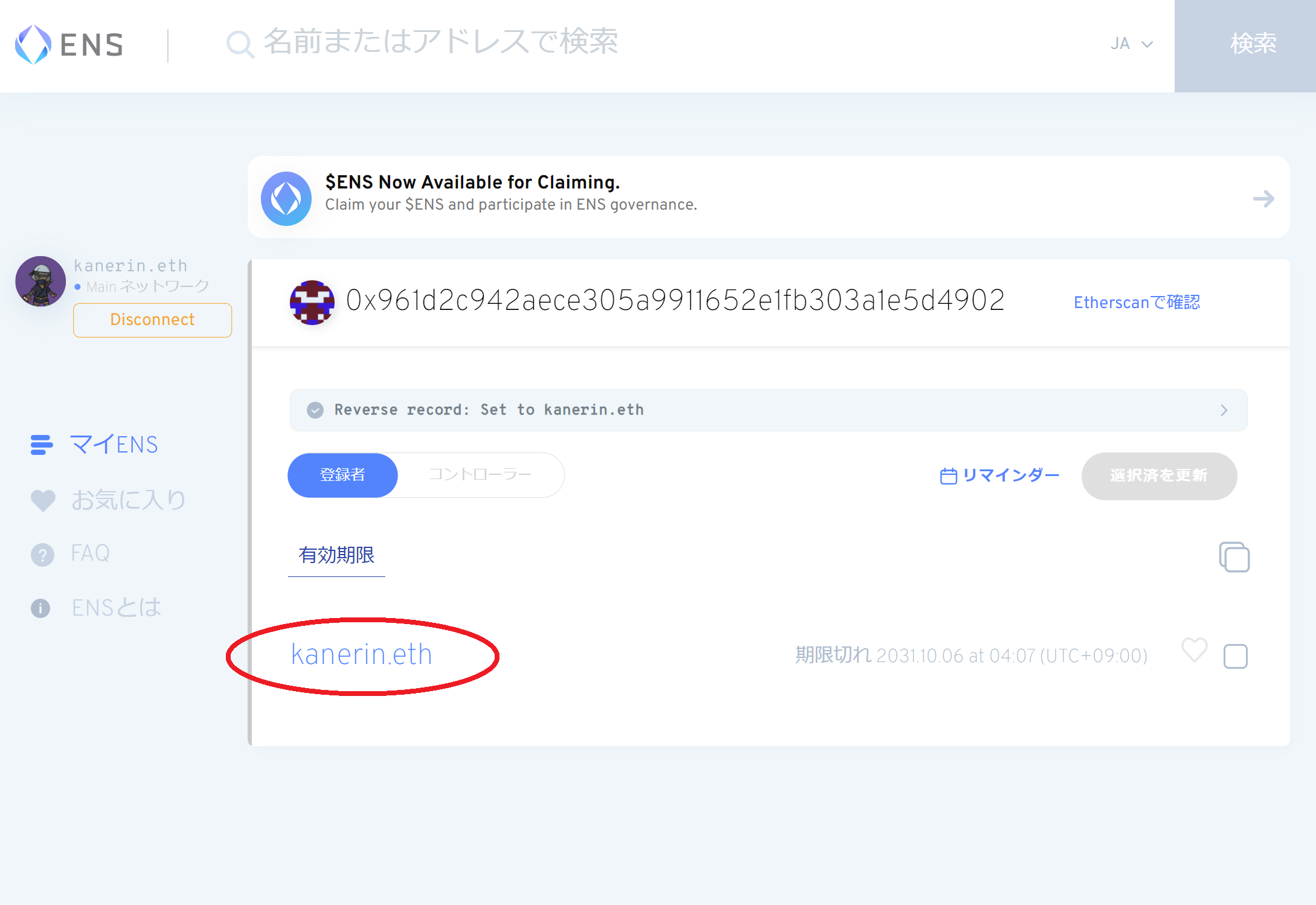
2.↑編集したい自分のENSドメインをクリック

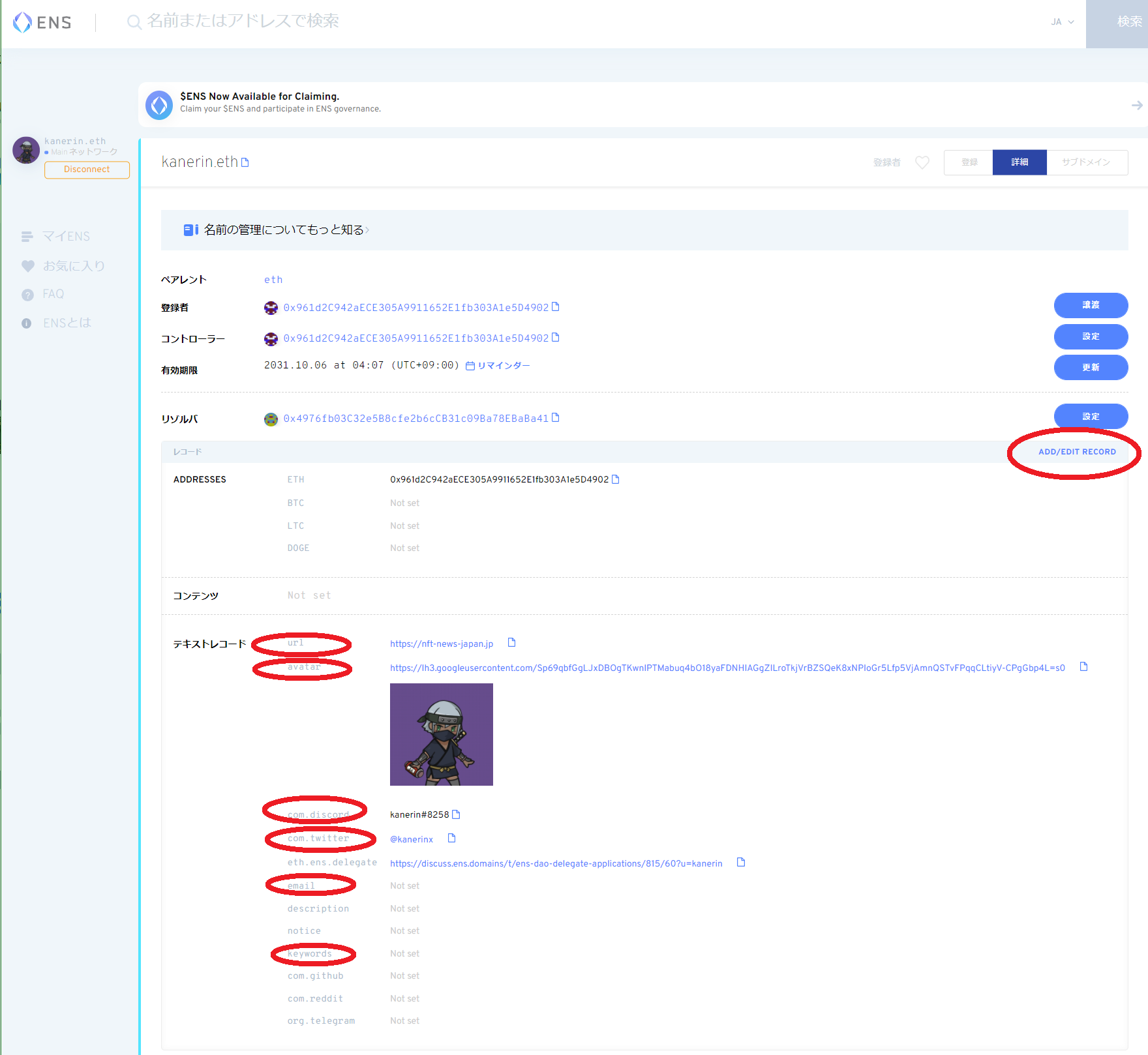
3.↑右の方にある「ADD/EDIT RECORD」をクリック。
自分のステータスを変更できるようになります。
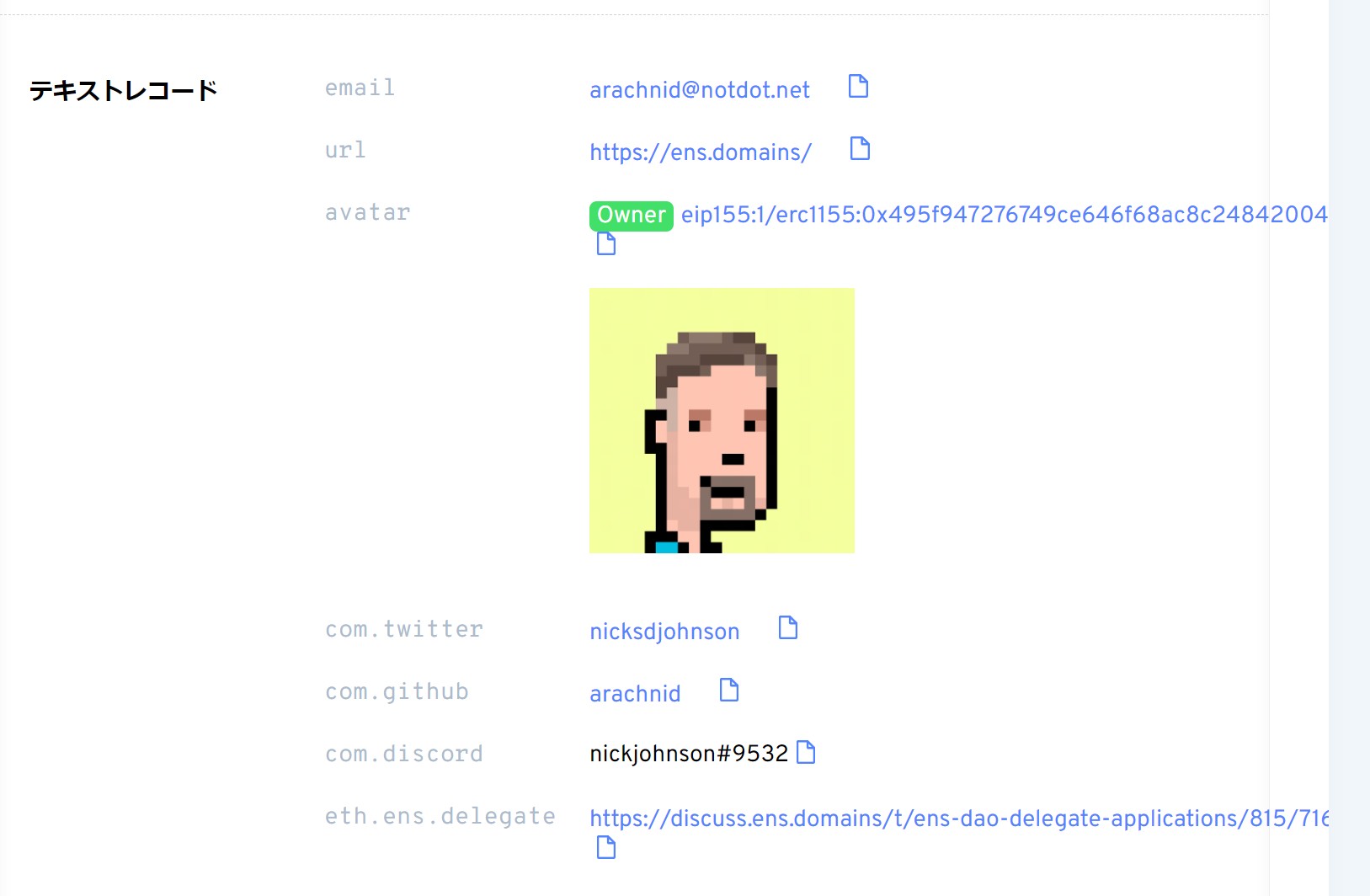
「avatar」の項目をいじると、自分のNFTをアイコンに設定することが出来ます。
丸で囲っておきましたが、お好みで、TwitterのアカウントとかURLとかを設定出来ますよ。
設定しておくと、分散型ソーシャルグラフなどのサービスで自動連携して表示されたりします。
複数の項目を変更しても、1文字だけ変更しても、ガス代は同じ1回分必要です。
どうせなら一気に編集して、保存しておくとオトクですね。
4.avatarに、自分の所有するNFTを指定する方法。
正確に言うと、ここには画像のURLを入れるて指定することができます。
つまり、NFT画像の所有者で無くても指定が出来てしまう。
HTTPSリンクまたはIPFSハッシュをファイルを指定すれば配置できるわけです。
ですが、ここではまず所有しているNFTにしか指定出来ない厳密な方法を紹介します。
なぜかというと、この正式な方法でNFTを指定すると、オーナーだと証明するバッジが付きます。
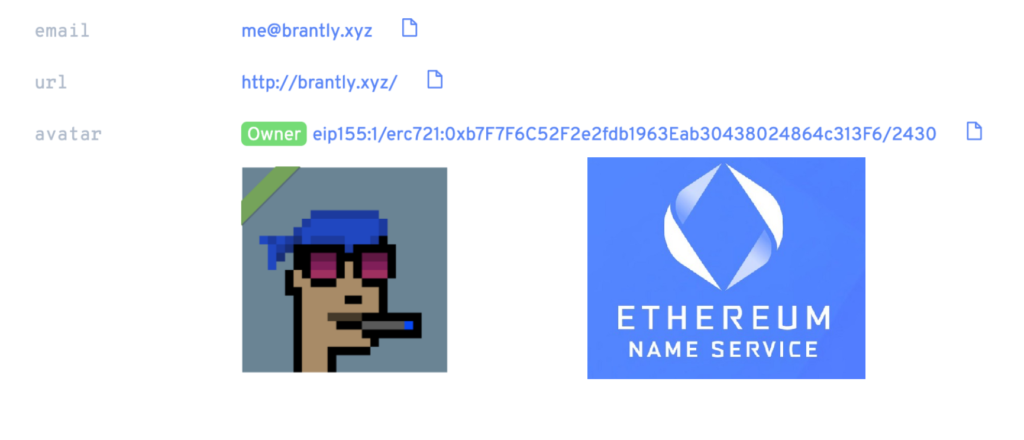
こんな感じです↓
緑色で【Owner】と表示され、本当にこの人が持っているNFTであることを証明しています。
所有しているNFTを配置する場合、次の形式で入力します。
eip155:1/[NFT標準]:[NFTコレクションの契約アドレス]/[トークンIDまたはコレクション内の番号]
eip155:1/erc721/0xb7F7F6C52F2e2fdb1963Eab30438024864c313F6/2430
こんな感じ。
あなたの場合はどうしたらいいか、順番に解説します。
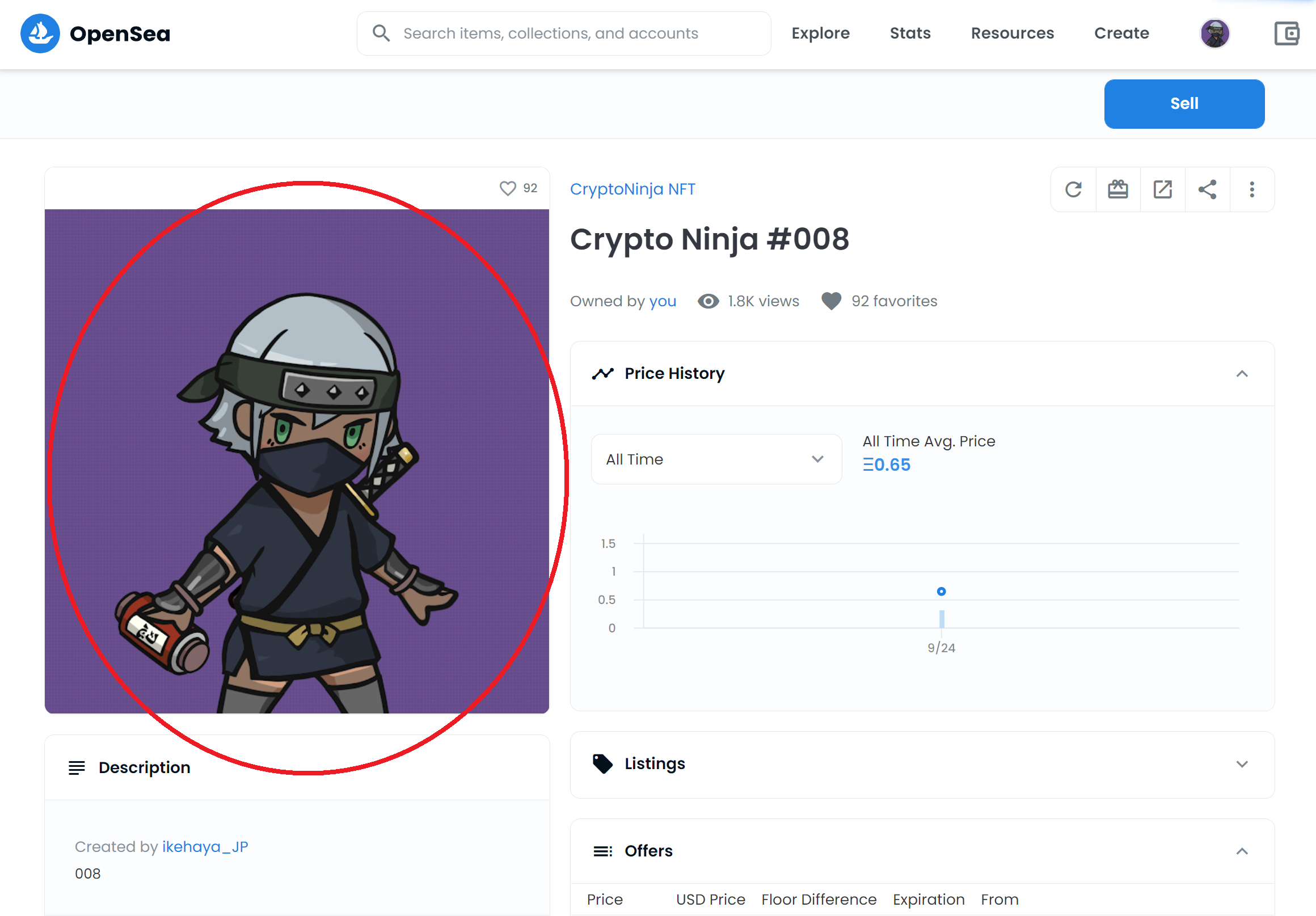
私の所有している CryptoNinja #008 をアイコンする手順で説明します。
以下のOpenSeaのページに移動します。

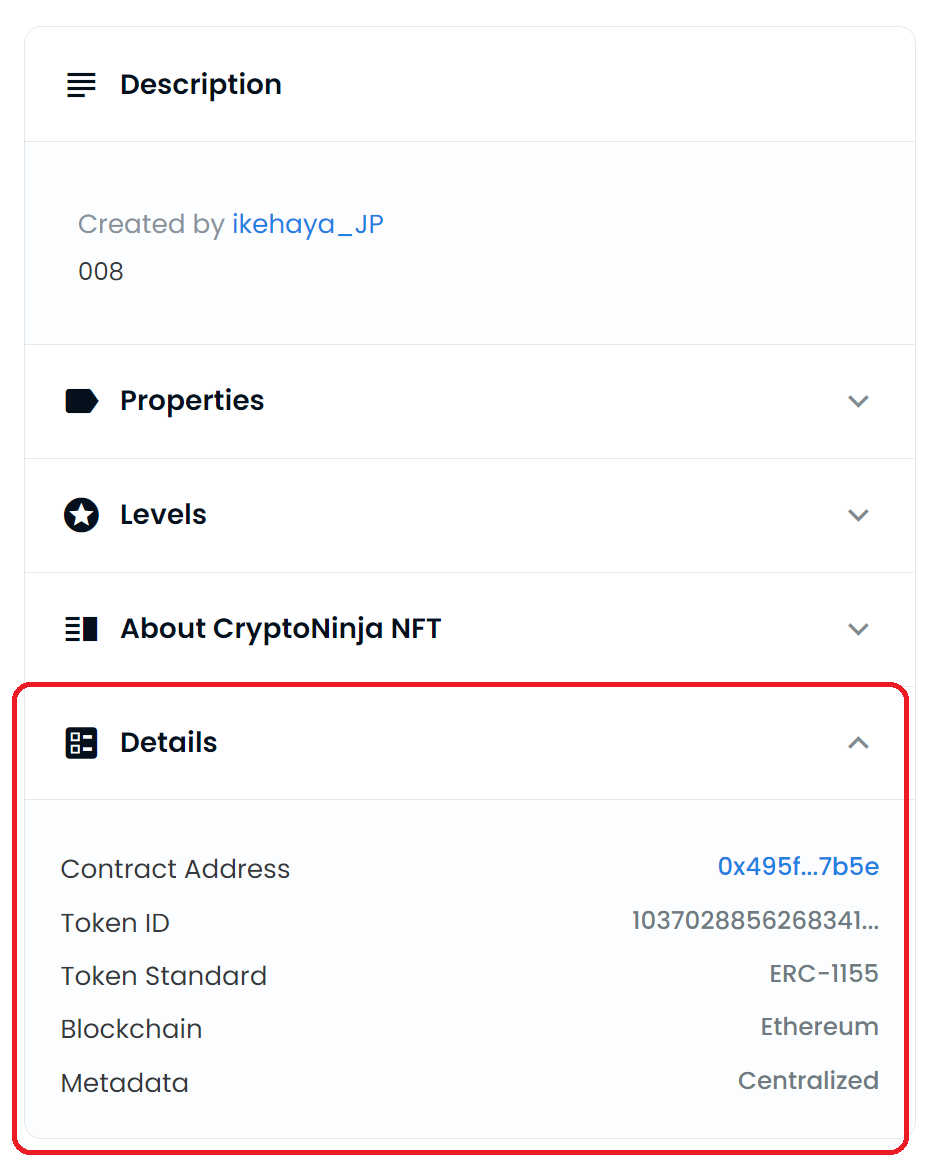
左下の「Details」を開いて、中の情報を見ましょう。
必要な情報は全てここに集約されています。
これを、先ほどの公式に当てはめていきます。eip155:1/[NFT標準]:[NFTコレクションの契約アドレス]/[トークンIDまたはコレクション内の番号]
[NFT標準]→「Token Standard」→erc1155
[NFTコレクションの契約アドレス]→TokenID→0x495f947276749Ce646f68AC8c248420045cb7b5e
[トークンIDまたはコレクション内の番号]→103702885626834118092669700282994080787954241806310188127719590524540048900097
これを当てはめると、次のようになります。
eip155:1/erc1155:0x495f947276749Ce646f68AC8c248420045cb7b5e/103702885626834118092669700282994080787954241806310188127719590524540048900097
はい。
これで完成です。
※注意事項※
- トークンの標準部分にハイフンを含めることはできません。
- OpenSeaでは「ERC-721」と表示される場合がありますが、「erc721」とハイフンを省いて入力してください。
- 文字はすべて小文字です。
- 1つでも間違うと、機能しません。(エラー表示になる)
- ENSに紐付けされているウォレットで所有していないNFTを配置すると、表示されません。
別ウォレットに保管しているNFTを、アイコンにしたい場合は?
メインのウォレットとは別の場所に置いてあるNFTをアイコンにしたい人も居ると思います。
僕も、「kanerin.eth」のウォレットの中には、実は CryptoNinja #008 を保管していません。
別のウォレットに保管しています。
上の説明の通り、そういう場合は、kanerin.ethには、CryptoNinja #008 の画像をアイコンに指定出来ないのです。
その場合でも指定出来る、迂回方法がありますので合わせて説明しておきます。
先ほども述べましたが、
NFTじゃなくてもどんな画像でも、URLで指定出来ます。(NFT画像の所有者で無くても指定が出来てしまう)
HTTPSリンクまたはIPFSハッシュをファイルを指定すれば配置できます。
つまり、OpenSeaのサーバに保管されている画像のURLを直接指定しまえばいいという方法です。
この方法をやると、所有していないNFTでも指定することが出来るようになります。
チート技です。
(自分の所有していないNFTを指定するのはカッコ悪いのでオススメしません。あくまでも、ご自分の別ウォレットで分散保管しているNFT画像を指定するためにお使い下さい。)
やり方は、先ほどよりも超簡単。
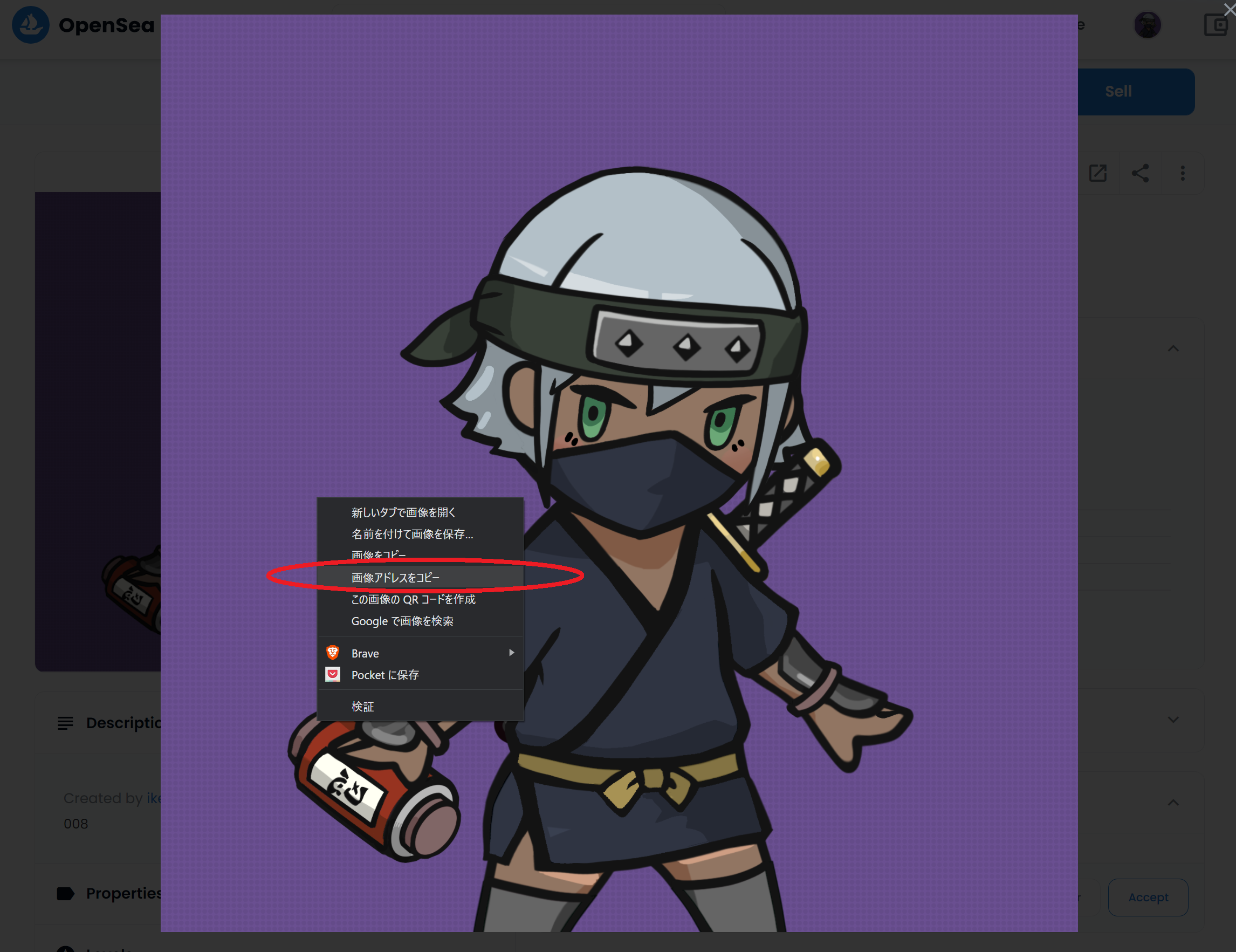
OpenSeaで、アイコンにしたいNFTのページを開いて、画像をクリックして拡大化しましょう。


次に、画像を右クリックして「画像のアドレスをコピー」
今回の例だと、
この文字列がコピーされました。
これを、「avatar」欄にコピペするだけですね。
超簡単。
※注意※
ただし、この指定方法だと【Owner】認証マークは付きません。
また将来的にNGになる可能性はあると思いますので、自分のウォレット内にあるNFT画像なら、先に紹介した方法で指定することをオススメします。
参考記事:ENS公式の解説(英語)
OpenSea上の、ENSのNFT画像も変更される
ENSを取得すると、取得したENSのNFTが送られてきますね。OpenSea上の自分の所有NFT一覧で確認出来ます。
例えばこちらをご覧下さい。
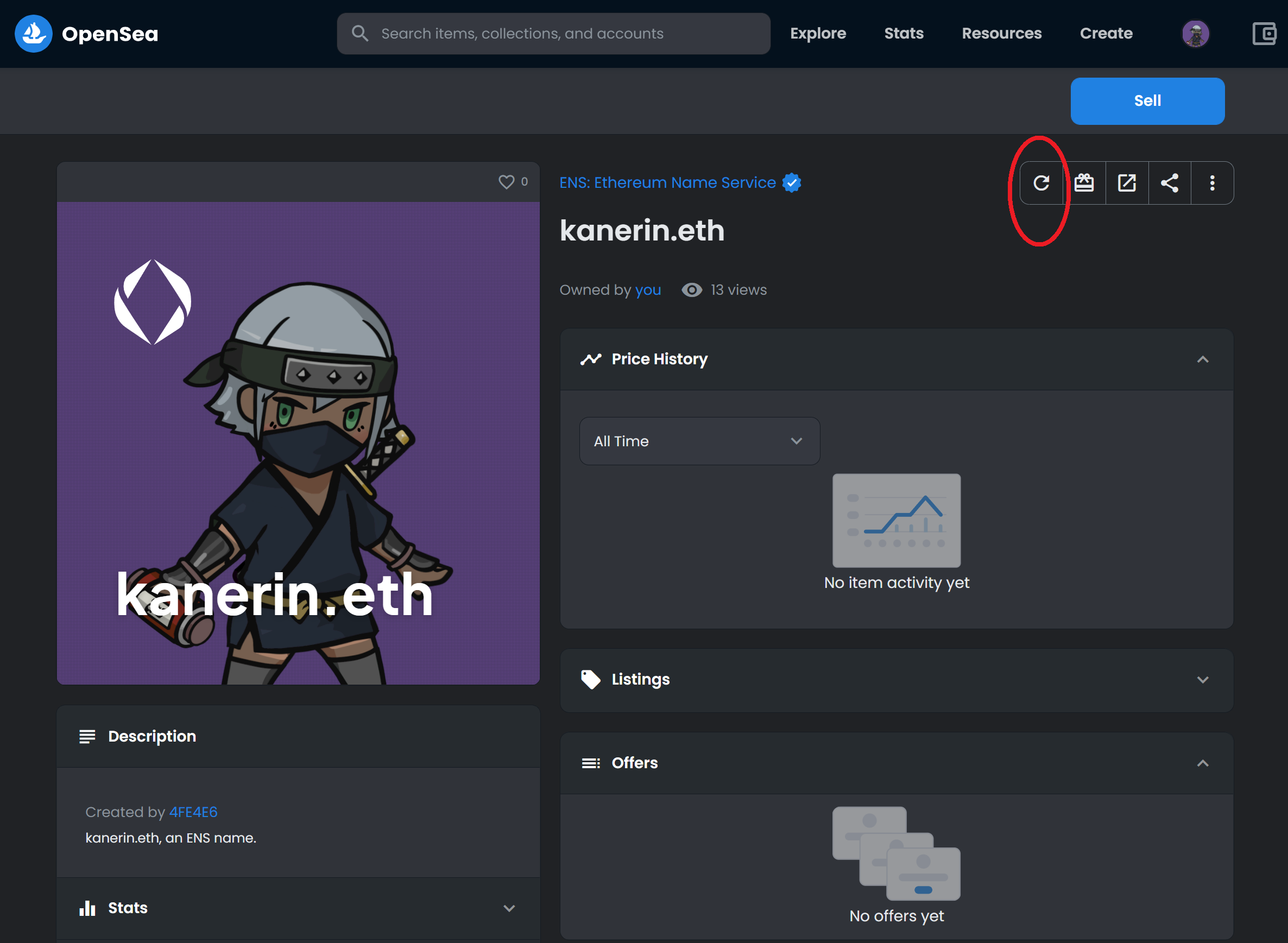
kanerin.ethのものです。
画像を指定すると、このように、背景が画像に変更されます。
ENS設定で画像を指定したら、OpenSeaの右上のリフレッシュボタンを押して2,3分待ってから画面更新してみてくださいね。
各種WEB3サービスのアイコンがすべて変更される
これにより、このENSのウォレットを接続して使用している、WEB3系の各種サービスのアイコンが全て変更されます。
分散型ソーシャルグラフ「CyberConnect」のアイコンも自動変更されますよ。
ぜひやってみてくださいね(^o^)
やり方に困っている人が居たら、是非この記事を教えてあげてください。




















